Hello and Welcome to Websnoot!
This is my home page, which features a WordPress template-based approach. Check out my project pages below where you can find more customized HTML, CSS, JavaScript, PHP/SQL, and maybe even some React as well. If you’d like to know more, please read my biography on the About Me page.
Projects & Examples
Please browse through my projects to find some interesting sites along with a short description of the work involved. Click on the pictures to see each project.

AmandaFrancisPhoto.com
A photography website built for my sister featuring JS carousels, BootStrap galleries, and a PHP contact form.
Now with a shiny new animated logo!

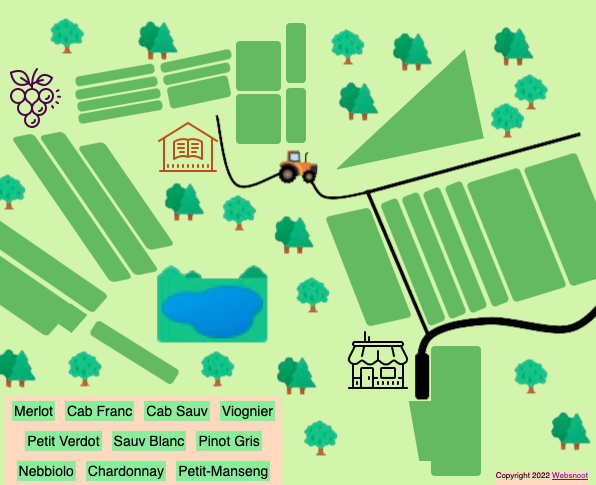
Interactive Vineyard Map
This site utilizes CSS to place interactive items onto a map with absolute positioning, and jQuery to create photo galleries. Packed with interesting photos and information.

React Vineyard Map
This is a work in progress, but was a challenge proposed to me to re-make the vineyard map with React. I added a few navigation and exploration features, and am currently collaborating on the illustrations with a graphic designer.

Galnet News API
Ever wonder what's going on out there in the galaxy? Want to know where the Thargoids are attacking? Galnet News delivers important updates to pilots, and JSON to web developers. Check out this fun API call.

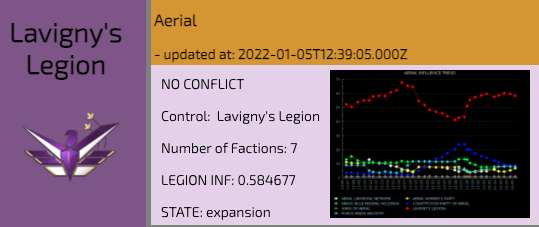
Project Cipher
Top Secret! For Imperial officers only! This is a React app that takes a look at Lavigny's Legion control systems and displays important up-to-date data from the Elite Dangerous universe. Data is from Elite-BGS API, and the system charts are generated by JEG. o7 CMDRs!

Wine tasting with a Vue
Work in progress. This is being built with Vue CLI, and the Zircle-UI framework. Users will be able to explore wines, and add their own descriptions and colors (reactive). There will also be links to purchase bottles and sign-up for our club. Cheers!

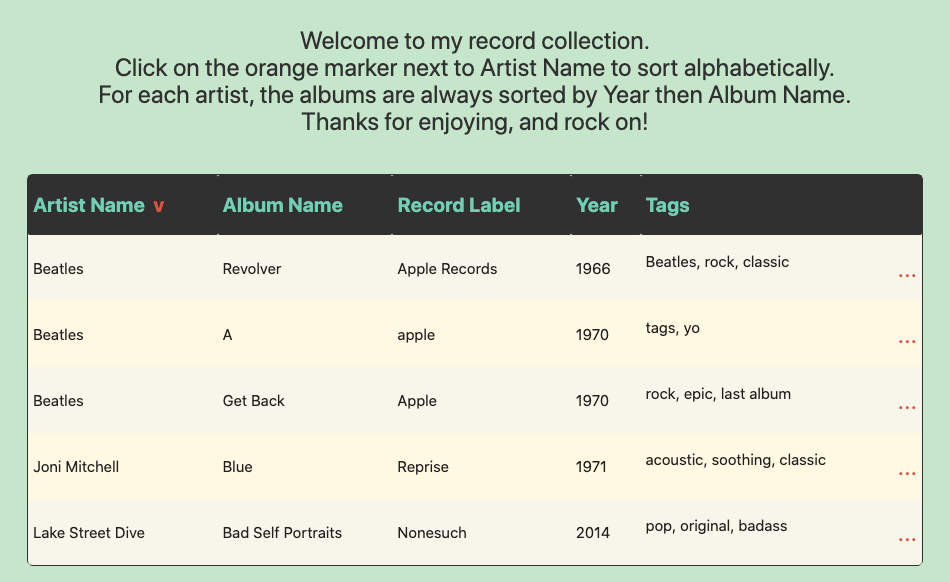
PHP/SQL @ 33rpm
I started this project based on a NetNinja tutorial. A fun and practical way to learn about connecting databases to web pages, various form validations, AND a great way to brag about my vinyl collection.

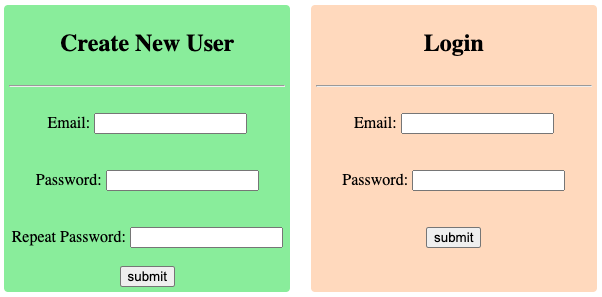
Object Oriented Login Demo
This project uses PHP classes following the MVC model to create and login/out users. Everything is connected to a MySQL db with PDO, and features hashed passwords, form validation, prepared statements, and a dynamic nav-bar.

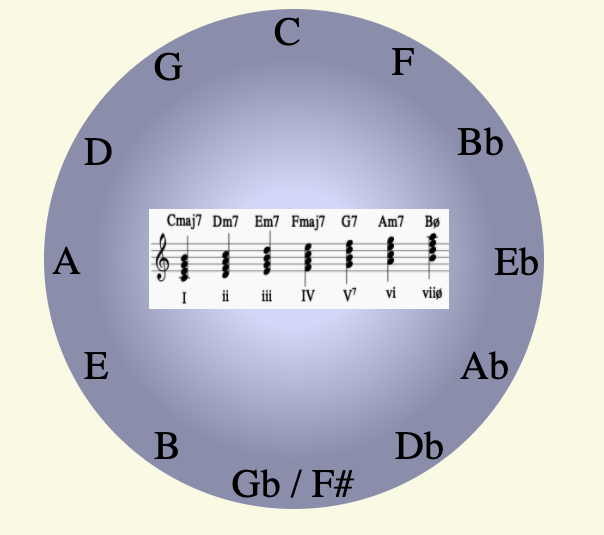
Circle of Fourths
Learn and practice music theory with this helpful site. CSS does most of the heavy lifting, with JS providing audio playback and image display. New loop feature means less time clicking, and more time playing along!
Thank you for visiting my page!
I would love to have a conversation with you about collaborating or starting something new.
Contact Me today to learn more. I look forward to working together!
